Người dùng phải đợi bao lâu để tải trang web?
Vâng, có vẻ như khoảng một nửa trong số chúng tôi thậm chí không đợi đến ba giây, theo dữ liệu từ một nghiên cứu .
Và đó không phải là tất cả: có đến 79% khách hàng nói rằng họ sẽ không quay lại trang web có hiệu suất kém, kể cả thời gian tải chậm.
Không phải những con số đó nói với bạn điều gì đó – pagespeed đó có quan trọng không?
Như bạn biết, đó là lý do tại sao chúng tôi đang tập hợp tài nguyên này: để cho bạn thấy làm thế nào để có được tốc độ trang web của bạn để tăng tốc nó.
Chờ đã: tại sao tốc độ trang web lại quan trọng như vậy? Sự chậm trễ một giây có thể khác biệt gì?

Nói một cách rõ ràng, nó tạo nên sự khác biệt lớn. Nó có thể ảnh hưởng đến hầu như mọi góc độ của trang web của bạn, từ trải nghiệm người dùng đến chuyển đổi đơn hàng, để tối ưu hóa công cụ tìm kiếm (SEO).
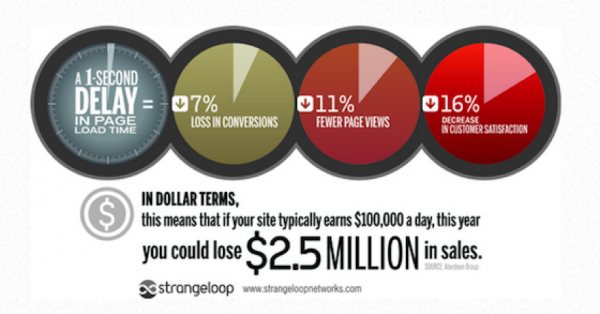
Như một vấn đề của thực tế, theo một nghiên cứu gần đây của Aberdeen Group , mỗi giây trễ trong kết quả thời gian tải trang như sau:
- 7% chuyển đổi
- 11% lượt xem trang
- 16% sự hài lòng của khách hàng

Vậy? Trang web có thời gian tải nhanh sẻ, không chỉ ở tối ưu hóa công cụ tìm kiếm và trải nghiệm người dùng mà còn giúp giữ cho lợi nhuận của bạn hấp dẫn hơn. Hãy xem làm thế nào.
Cách tốc độ tải trang tác động vào bạn
Dưới đây là những yếu tố mà tốc độ trang web sẻ ảnh hưởng:
- Thứ hạng trên công cụ tìm kiếm
- Chuyển đổi
- Lượt xem trang
- Tỷ lệ thoát
- Lượt truy cập quay lại (return visit)
- Và hơn thế nữa!
Google yêu tốc độ
Và ghét các trang web có pagespeed – tải như ốc sên.
Google đã đưa ra quan điểm khá rõ ràng khi xem xét tốc độ để xếp hạng các trang web.
Vào năm 2017, Google đã đưa ra tuyên bố dưới đây liên quan đến việc thu thập thông tin và lập chỉ mục các trang web:
“Đối với Googlebot, trang web nhanh là dấu hiệu của các máy chủ lành mạnh, vì vậy, nó có thể nhận được nhiều nội dung hơn trên cùng một số kết nối. Mặt khác, một số lượng đáng kể các lỗi 5xx hoặc thời gian chờ kết nối báo hiệu ngược lại và thu thập dữ liệu sẽ chậm lại. ” Google 2017 .
Google hiện nay xếp hạng các trang web chủ yếu dựa trên tính thân thiện với thiết bị di động, điều này có nghĩa là nếu trang web của bạn không tương thích với thiết bị di động, tốt hơn nên quên vị trí hàng đầu trên SERPs (chúng tôi sẽ nói thêm về điều này trong bài tiếp theo).
Xem xét các chỉ số đầu tiên trên thiết bị di động của Google, Google đã đề cập rằng từ giữa năm 2018, họ sẽ bắt đầu sử dụng tốc độ di động làm yếu tố xếp hạng.
“[Google] thông báo bắt đầu từ tháng 7 năm 2018, tốc độ trang sẽ là yếu tố xếp hạng cho tìm kiếm trên thiết bị di động. Vấn đề”Cập nhật tốc độ”, như chúng tôi đang gọi, sẽ chỉ ảnh hưởng đến các trang cung cấp trải nghiệm chậm nhất cho người dùng và sẽ chỉ ảnh hưởng đến một tỷ lệ nhỏ truy vấn. Nó áp dụng cùng một tiêu chuẩn cho tất cả các trang, bất kể công nghệ được sử dụng để xây dựng trang. Mục đích của truy vấn tìm kiếm vẫn là một tín hiệu rất mạnh, do đó, một trang chậm có thể vẫn xếp hạng cao nếu nó có nội dung tuyệt vời, có liên quan. ” Google 2018 .
Vấn đề đặt ra là: Nếu bạn quan tâm đến thứ hạng tìm kiếm của trang web, bạn nên có trang web tải nhanh, không chỉ trên máy tính để bàn mà còn trên thiết bị di động.
Xét cho cùng, bản thân Google đã từng bị giảm 20% lưu lượng truy cập vì thời gian tải chậm 0,5 giây, do Marissa Mayer của Google chia sẻ tại hội nghị Web 2.0 một thời gian ngắn.
Để kiểm tra tốc độ trang web trên điện thoại di động của bạn, bạn có thể sử dụng công cụ kiểm tra tốc độ trang web miễn phí của google.

Ngoải bảng xếp hạng, thì nó còn ảnh hưởng tới tỷ lệ chuyển đổi của bạn nữa đấy, tin tôi đi:
“Một trang web tải nhanh hơn, dễ dàng hơn cho người dùng sẻ mang lại giá trị chuyển đổi tuyệt vời cho website của bạn”

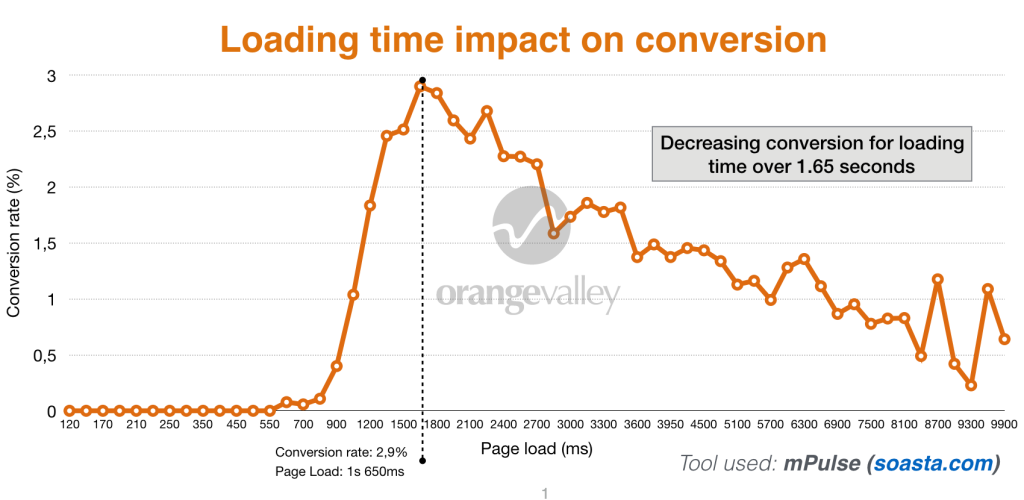
Một nghiên cứu cho thấy mối quan hệ giữa thời gian tải trabg và tỷ lệ chuyển đổi cho thấy tỷ lệ chuyển đổi giảm 25% chỉ với một giây phụ tải.

Một nghiên cứu khác cho thấy 47 phần trăm người tiêu dùng mong đợi các trang web tải trong hai giây hoặc ít hơn. Và khoảng 40 phần trăm sẽ từ bỏ một trang mất ba giây trở lên để tải.
Điều đó không tốt cho tỷ lệ chuyển đổi của bạn . Và bán hàng.
Dưới đây là một số ví dụ thực tế về cách thời gian tải trang ảnh hưởng đến việc chuyển đổi một số trang web nổi tiếng:
- Khi Mozilla tăng tốc độ trang lên 2,2 giây, số liệu tải xuống Firefox tăng 15,4%, hay 10 triệu mỗi năm.
- Amazon chạy thử nghiệm A / B, trong đó họ trì hoãn các trang theo gia số 100 mili giây, họ nhận thấy rằng thậm chí sự chậm trễ nhỏ dẫn đến doanh thu giảm đáng kể và tốn kém.
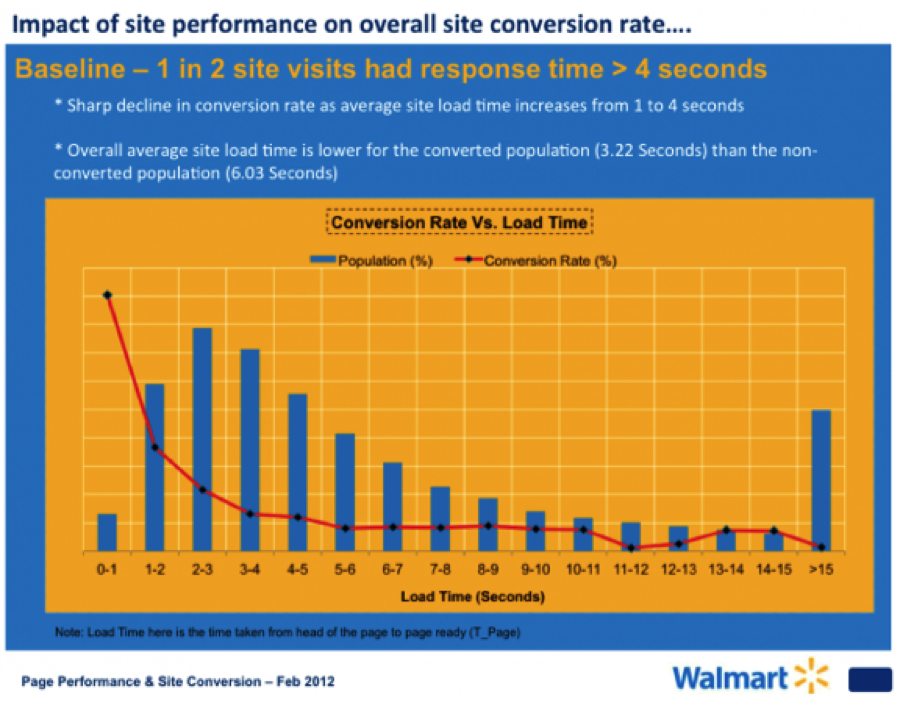
- Khi Walmart tăng tốc độ trang web của họ, chuyển đổi và doanh thu được cải thiện đáng kể. Trong các thử nghiệm ban đầu của họ, họ nhận thấy rằng khách truy cập đã chuyển đổi đã nhận được các trang tải nhanh gấp hai lần khách truy cập không chuyển đổi. Mỗi một giây cải thiện, họ đã tăng đến 2 phần trăm chuyển đổi. Đối với mỗi 100 ms cải tiến, họ đã tăng doanh thu gia tăng lên tới 1 phần trăm.

Đây là ba trong số các trang web có uy tín nhất trên web; nếu người dùng không đủ sức để chờ thêm một giây nữa, thì chúng tôi tự hỏi điều gì sẽ trở thành trang web của bạn nếu nó chậm!
Bạn có người dùng khó tính? Đừng nhăn nhó; đó là điều bạn phải giải quyết.
Nhưng khoan…
Nhanh như thế nào là nhanh…?
Không có gì là tuyệt đối và thời gian tải trang cũng vậy, thế nên hãy kiểm tra nó.
Thời gian tải trang có thể chấp nhận được là bao nhiêu? Mục tiêu tốc độ của bạn nên là gì? Để bạn làm việc liên tục và với mục tiêu được xác định rõ ràng, điều quan trọng là phải trả lời câu hỏi này ngay cả trước khi bạn bắt đầu làm việc để tối ưu hóa tốc độ trang web của mình… nếu không, bạn có nguy cơ làm việc không mục đích.
Bây giờ, với tư cách là công cụ tìm kiếm lớn nhất trên thế giới, các tiêu chuẩn của Google có chức năng theo tiêu chuẩn ngành trong hầu hết các lĩnh vực tiếp thị kỹ thuật số; do đó, không phải là ý tưởng tồi để đặt tiêu chuẩn trang web của bạn dựa trên tiêu chuẩn, điểm chuẩn và khuyến nghị của họ
Đối với tốc độ trang, Google đề xuất ngưỡng ba giây.
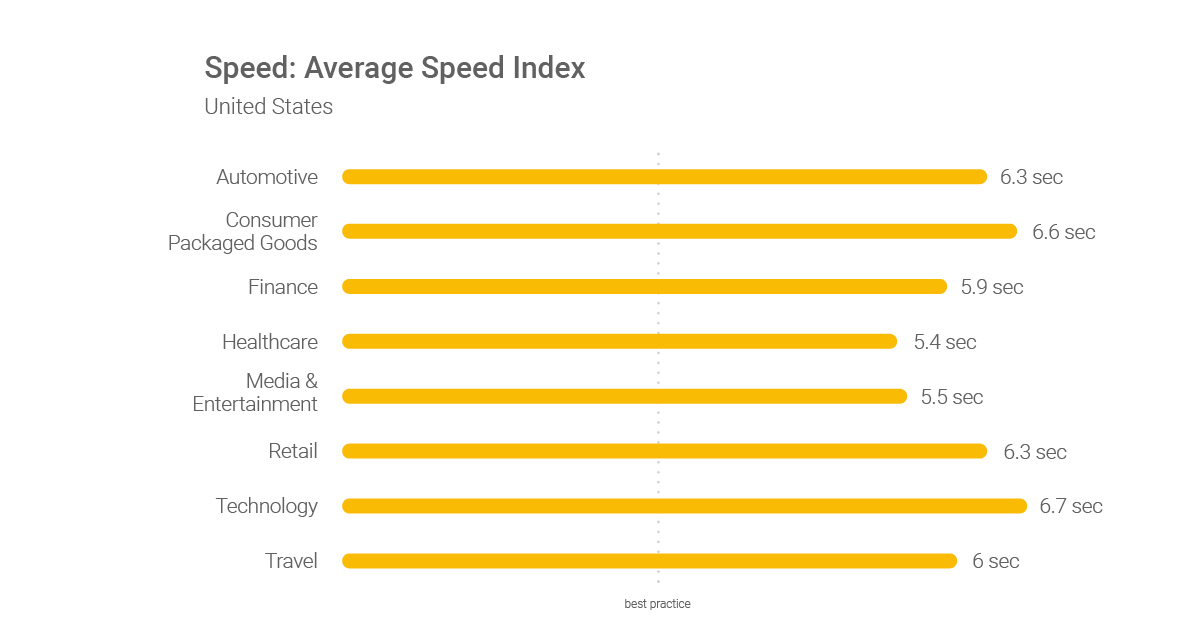
Trong báo cáo điểm chuẩn ngành gần đây của mình, bao gồm phân tích sâu rộng 900.000 trang đích quảng cáo trên khắp 126 quốc gia, Think with Google nhận thấy 70% trang web không ở gần ngưỡng 3 giây – chúng mất gần 7 giây cho nội dung trực quan trong màn hình đầu tiên để tải.

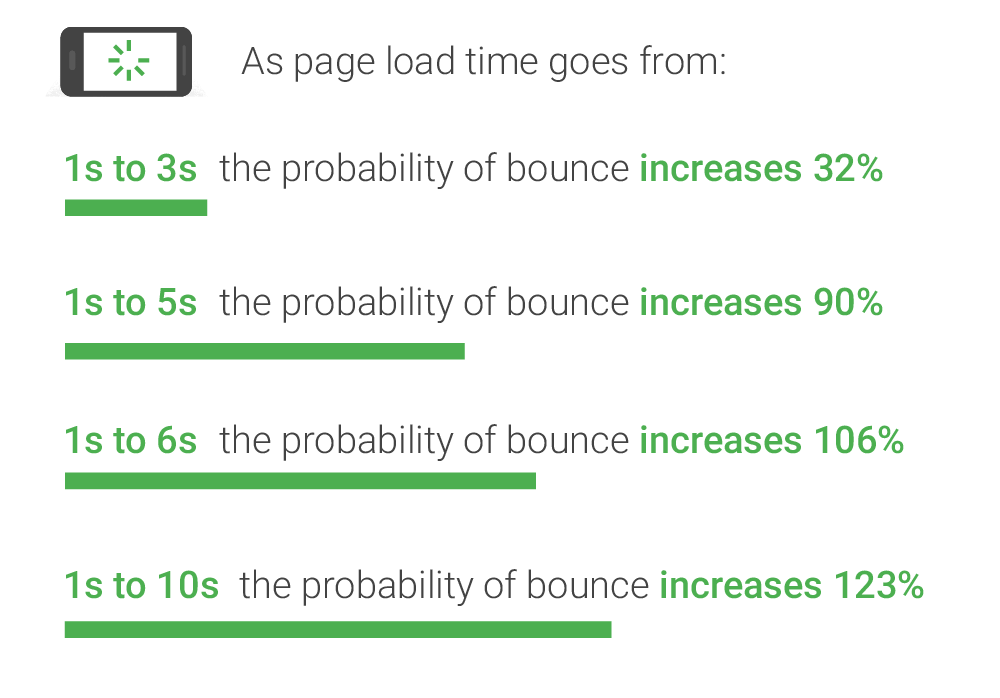
Báo cáo tương tự cho thấy rằng thời gian trung bình cần để tải đầy đủ trang đích trên thiết bị di động là 22 giây, nhưng 53% lượt truy cập bị bỏ qua nếu trang web trên thiết bị di động mất hơn ba giây để tải. Ngoài ra, khi thời gian tải trang đi từ một đến mười giây, xác suất của người dùng thiết bị di động tăng lên 123%.

Đó là tin xấu? Có thể không đâu!
Chúng tôi nghĩ đó là tin tốt … cho doanh nghiệp CỦA BẠN.
Đúng như vậy vì điều này có nghĩa là nếu bạn TỐI ƯU TỐC ĐỘ trang web của mình lên mức có thể chấp nhận được, bạn sẽ đi trước “đối thủ” về trải nghiệm người dùng, chuyển đổi, thứ hạng công cụ tìm kiếm và nhiều hơn thế nữa.
Tuy nhiên đó mới chỉ là những gì google nói? Nghĩ khác đi một chút!
Một nhà khoa học máy tính và là chuyên gia tốc độ của Microsoft -Harry Shum nói rằng: “0,25 giây trong thời gian tải trang đã tạo ra sự khác biệt, là con số ma thuật toán quyết định lợi thế cạnh tranh cho các doanh nghiệp trực tuyến. Hãy nhớ rằng, Microsoft sở hữu công cụ tìm kiếm Bing , được cho là đối thủ lớn nhất của Google Tìm kiếm.
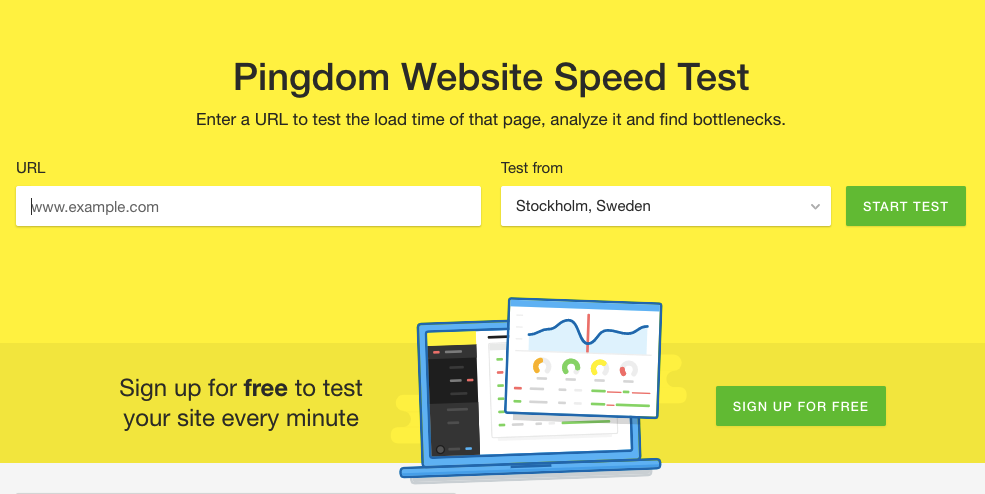
Để xem tốc độ trang web của bạn nhanh như thế nào, bạn có thể chạy thử nghiệm trên công cụ kiểm tra tốc độ trang của google – google pagespeed insights . Một công cụ hữu ích khác là Pingdom.

Cách tăng tốc độ website của bạn
Có rất nhiều cách để bạn có thể tăng hiệu suất tải trang của mình, đặc biệt nếu bạn đang sử dụng nền tảng như WordPress. Nhưng Dana SEO sẽ chỉ xem xét bốn phương pháp chính hàng đầu trong hướng dẫn này.
Bật bộ nhớ đệm
Dưới đây là cách hoạt động của lượt truy cập trang web:
Lần đầu tiên người dùng truy cập trang web của bạn, họ phải tải xuống tài liệu HTML, bảng, tệp javascript và hình ảnh trước khi có thể sử dụng trang web của bạn.
Khi trang đã được tải và các thành phần khác nhau được lưu trữ nằm trong bộ nhớ cache của người dùng, chỉ một vài thành phần cần được tải xuống cho các lần truy cập tiếp theo.
Điều này có nghĩa là lần sau khi người dùng truy cập trang web, trình duyệt của họ có thể tải trang mà không phải gửi một yêu cầu HTTP khác đến máy chủ. Điều này có thể tiết kiệm gần 2 giây trong thời gian tải nhưng chỉ khi bạn bật bộ nhớ đệm.
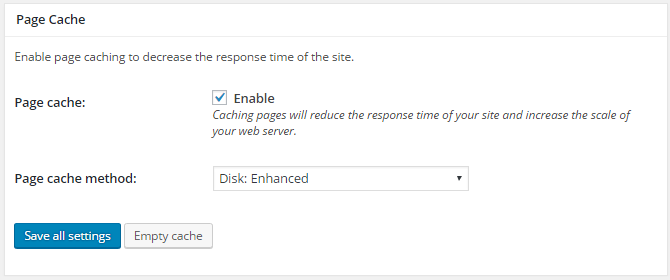
Đối với người dùng WordPress, việc cho phép lưu vào bộ nhớ đệm dễ dàng như ăn cắp một chiếc bánh từ em bé. Dưới đây là cách thực hiện:
- Cài đặt plugin có tên là W3 Total Cache
- Sau khi cài đặt, chuyển đến Cài đặt chung >> Bộ nhớ cache trang
- Chọn hộp bên cạnh Bật.
Bước đơn giản này sẽ giúp trang web của bạn tăng tốc, nhưng bạn có thể làm nhiều hơn để cải thiện kết quả của mình bằng plugin này.

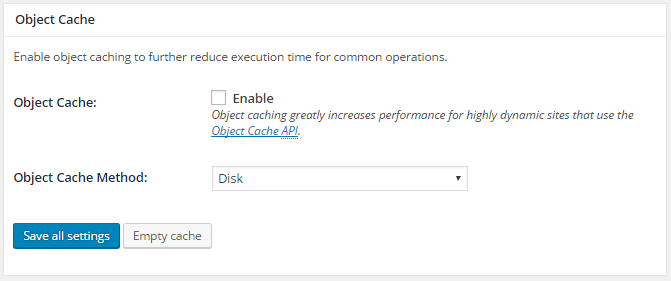
Ví dụ: nếu trang web của bạn được lưu trữ trên máy chủ VPS hoặc máy chủ chuyên dụng, bạn có thể bật bộ nhớ đệm đối tượng để tăng tốc các yếu tố động trên trang web. Tính năng này vẫn có sẵn trong phần Cài đặt chung.

Tuy nhiên, nếu bạn đang sử dụng máy chủ được chia sẻ, hãy bỏ qua tùy chọn này. Tại sao? Đó là vì bộ nhớ đệm đối tượng là một quá trình tốn nhiều tài nguyên và có thể dẫn đến tải lâu hơn.
W3 Total Cache tuyên bố rằng bằng cách cho phép lưu vào bộ nhớ đệm, người dùng của họ có thể cải thiện 10 lần kết quả của Google PageSpeed và tiết kiệm băng thông lên tới 80% sau khi định cấu hình hoàn toàn plugin.
Ngoài ra với mã nguồn WordPress bạn có thể bật bộ nhớ đệm với các plugin khác như:
- WP Rocket
- LiteSpeed Cache
Nén các tệp của bạn
30KB thường được coi là kích thước trang web lý tưởng và bao gồm hình ảnh, đồ họa, nội dung và mã được tìm thấy trên trang. Nhưng trên thực tế, các trang web có nhiều tệp (hình ảnh, đồ họa, v.v.) thường chạy thành kích thước xxxKB, dẫn đến tải xuống nặng hơn và tải trang chậm hơn.
Bạn có thể giải quyết vấn đề này bằng cách nén các tệp trên trang web của bạn để trở nên nhỏ hơn mà không mất đi chất lượng quá nhiều. Điều này có thể cải thiện đáng kể thời gian tải trang của bạn bởi vì các tệp nhỏ hơn, chúng sẽ tải xuống nhanh hơn. Yahoo thậm chí cho biết nén có thể giảm thời gian tải xuống khoảng 70% .
Nén tệp có thể được thực hiện bằng Gzip.
Gzip là một định dạng tệp và ứng dụng phần mềm thường tìm thấy các chuỗi mã tương tự trong các tệp của bạn và sau đó tạm thời thay thế chúng để làm cho các tệp nhỏ hơn.
Sẽ tốt hơn khi bạn nhận ra rằng hơn 90% các trình duyệt hiện đại được nén Gzip sẵn sàng.
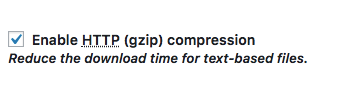
Đối với các trang WordPress, bạn có thể sử dụng WP Rocket hoặc W3 Total Cache để kích hoạt tính năng nén Gzip. Để thực hiện điều này trong W3 Total Cache, chỉ cần đánh dấu vào ô bên cạnh Enable HTTP (gzip) compression.

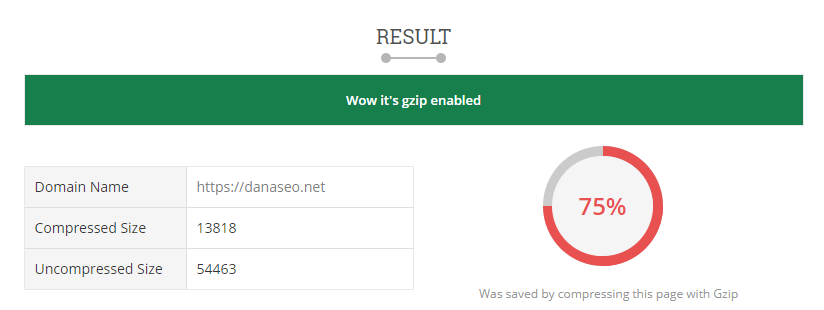
Bạn không chắc liệu trang web của mình đã bật Gzip chưa?
Công cụ SEO nhỏ có Trình kiểm tra nén Gzip tốt nhất và tiên tiến nhất trên web. Một khi bạn nhập URL của bạn, bạn sẽ thấy một cái gì đó như thế này:

Tối ưu hóa hình ảnh
Hình ảnh cồng kềnh là một trong những người đóng góp lớn nhất cho kích thước trang web và bằng cách kéo dài, thời gian tải trang.
Vào tháng 12 năm 2017, Lưu trữ HTTP đã báo cáo rằng hình ảnh chiếm tới 66% tổng trọng lượng của một trang web điển hình, dẫn đến việc tải trang web chậm trễ. Tối ưu hóa hình ảnh của bạn đi một chặng đường dài để cải thiện thời gian tải trang.
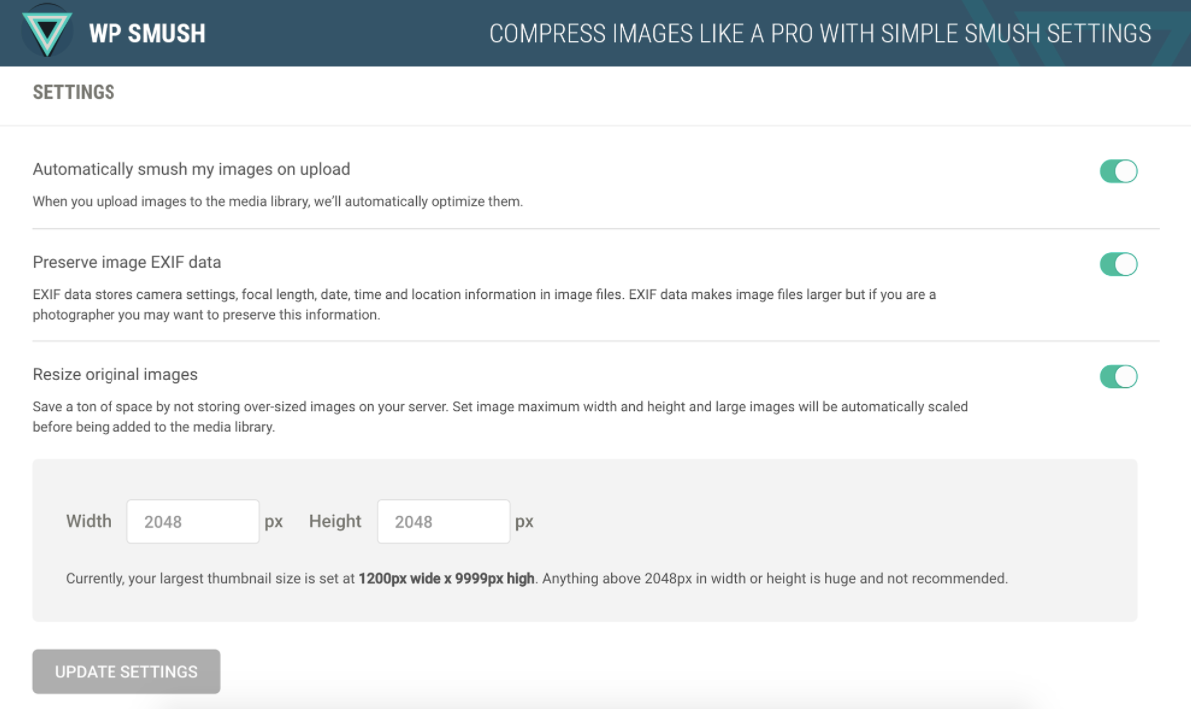
Khi suy nghĩ về tối ưu hóa hình ảnh, điều đầu tiên bạn thường nghĩ đến là tận dụng các plugin tối ưu hóa hình ảnh như Optimus , EWWW Image Optimizer Cloud và WP Smush.

Dưới đây là một số mẹo để sử dụng hình ảnh trên trang web:
- Nếu chất lượng hình ảnh là ưu tiên nhưng không cần sửa đổi hình ảnh, hãy sử dụng JPG.
- Sử dụng PNG cho hình ảnh có biểu tượng, hình minh họa, ký hiệu và văn bản, sử dụng định dạng PNG.
- Chỉ sử dụng GIF cho hình ảnh nhỏ hoặc đơn giản.
- Hãy thử tránh BMP hoặc TIFF.
Theo nguyên tắc chung, hãy giữ số lượng hình ảnh trên trang web của bạn ở mức tối thiểu tuyệt đối. Theo tôi thì 7XX-4XX là đủ.
Sử dụng ít plugin hơn
Suy nghĩ cuối cùng của chúng tôi về tăng thời gian tải trang web là sử dụng ít plugin hơn trên trang web của bạn.
Điều này đặc biệt đúng đối với người dùng WordPress.
Hầu hết người dùng WordPress hoàn toàn tận hưởng sự sung sương của việc tìm kiếm plugin. Họ sẽ quét trong WordPress Plugins Directory để tìm và thiết lập các plugin giúp giải quyết các vấn đề trên trang web của họ.
Chắc chắn, với hơn 45.000 plugin miễn phí trong thư mục để lựa chọn, thật dễ dàng để cảm thấy như một người ham ăn trong một nhà hàng miễn phí.

Plugin là cần thiết nếu như bạn không am hiểu quá nhiều về code nhưng lại muốn website có thêm nhiều chức năng dành cho người dùng của mình.
Tuy wordpress vẫn làm việc tốt khi plugin của bạn tưởng thích, nhưng plugin sẻ đóng góp đang kẻ vào pagespeed của bạn, càng nhiều plugin, trang của bạn càng phình to và pagespeed sẻ chậm lại.
Nhiều trang web sử dụng tới 2x plugin. Điều này đặt ra một câu hỏi quan trọng khác: bao nhiêu plugin là nhiều?
Tuy tôi không có câu trả lời chính xác cho bạn về điều này, tuy nhiên bạn nên hạn chế sử dụng plugin để tránh gặp rắc rối với hệ thống và tốc độ tải trang của mình.
Dưới đây là một số điều bạn có thể làm để tối ưu hóa việc sử dụng plugin trên trang web của mình:
- Kiểm tra các plugin của bạn bằng một công cụ như Plugin Performance Profiler để xem plugin nào gây ra sự cố trên trang web của bạn
- Xác định chồng chéo trong chức năng và xóa các plugin không cần thiết
- Loại bỏ các plugin thực hiện các tác vụ bạn có thể thực hiện theo cách thủ công
Tóm lại, việc sử dụng plugin chỉ nên nghĩ đến khi bạn hoặc coder của bạn không thể thực hiện thủ công một chức năng nào đó trên website.
Cuối cùng
Điểm mà chúng tôi đang làm ở đây khá đơn giản: vấn đề tốc độ trang-pagespeed. Và điều quan trọng là bạn làm đúng.
Tốc độ trang web của bạn càng nhanh, khách truy cập của bạn càng vui… và kết quả của bạn càng tốt – thứ hạng công cụ tìm kiếm, trải nghiệm người dùng, tỷ lệ chuyển đổi, doanh thu và tổng thể của bạn.
Mặt khác, việc một trang web có thời gian tải trang không ổn định sẻ tác động xấu đến toàn bộ kế hoạch tiếp thị và bán hàng của bạn.
Dù sao, chúng tôi hy vọng bạn tìm thấy một số lời khuyên tuyệt vời trong bài viết này và bạn có thể hành động để cải thiện thời gian tải trang web của mình ngay hôm nay.
P/s: Hãy backup mọi dữ liệu trước khi thực hiện các hướng dẫn ở trên nhé. Ngoài ra nếu không tự tin về các bước thực hiện bạn có thể sử dụng dịch vụ tối ưu website wordpress của WPcanban chỉ từ 559k nhưng bạn sẻ bất ngờ lắm đấy. Tham khảo tại đây
Chúng tôi đã dành nhiều tâm huyết để tìm hiểu và chia sẻ, mong rằng đó là một hướng dẫn hữu ích cho ai đó đọc nó và đừng quên chia sẻ đến bạn bè của mình nữa nhé.
Bạn cũng có thể tham gia cùng chúng tôi trên Facebook và Twitter cũng như tìm hiểu thêm về kiến thức SEO trên blog của chúng tôi.
Tham khảo nguồn: https://smallseotools.com/blog/google-hates-your-site-because-its-slow-heres-what-to-do